Oggi se non sei online, non esisti. La presenza online è sempre più importante con i marketplace online che continuano a dominare il mondo degli acquisti.
Per i rivenditori questo significa che, senza un sito web e-commerce, potrebbe essere difficile raggiungere gli obiettivi di fatturato ed esprimere il loro pieno potenziale.
Cosa comporta esattamente la progettazione di siti e-commerce?
In poche parole, è la creazione di un negozio online per la tua attività con lo scopo di vendere via Internet ai clienti target. Per progettare un sito e-commerce, devi definire, concettualizzare e organizzare i tuoi contenuti e prodotti per presentarli in modo efficace su Internet.
L'era dell'e-commerce è già iniziata e sempre più aziende e clienti si rivolgono ai negozi di e-commerce per i loro acquisti. Nel 2020, le vendite online di Walmart sono aumentate del 97%, mentre le vendite e i profitti per il T2 di Amazon sono cresciuti del 40%. Non sono solo i colossi dell'e-commerce a trarre vantaggio dalla voglia irrefrenabile dei consumatori per gli acquisti online. Alcuni rivenditori più piccoli come Howards Storage World e B-Wear Sportswear, tra gli altri, stanno assistendo a una crescita dei ricavi provenienti dal segmento e-commerce a due e persino tre cifre rispetto all'anno precedente.
Che altro hanno in comune queste quattro aziende? Un design e-commerce nuovo e moderno, realizzato e ottimizzato per la conversione dei clienti.
Ecco come puoi unirti al crescente numero di rivenditori che raggiungono (e superano) sistematicamente i propri obiettivi annuali in termini di e-commerce.
Progettazione di siti web e-commerce: cosa serve per creare il miglior sito e-commerce possibile, bello e (molto) efficiente
A prescindere dal tipo di sito e-commerce che intende creare, la prima cosa che ti serve è una piattaforma di e-commerce per aiutare a progettare il miglior negozio.
I tre tipi principali di piattaforme di e-commerce sul mercato sono:
Open-source
SaaS (software-as-a-service)
headless commerce
Ciascuna di queste fornisce un pacchetto di strumenti per creare un negozio online: page builder, pagina di checkout, integrazioni per il gateway di pagamento e altro ancora. La differenza tra queste piattaforme di e-commerce si trova a livello di:
Personalizzazione
Prestazioni
Insieme di funzionalità integrate
Flessibilità
Le piattaforme SaaS offrono un'esperienza di progettazione di e-commerce preconfigurata. In poche ore, può progettare il suo negozio usando la funzionalità drag-and-drop del visual editor. Gli aspetti negativi sono una personalizzazione limitata e l'impossibilità di aggiungere funzionalità su misura.
Le piattaforme Open-source sono paragonabili a un foglio bianco che, con sufficiente tempo e impegno, può trasformarsi in qualsiasi genere di sito e-commerce. Di contro, stai creando tutto da zero: ciò significa rivolgersi a un programmatore e a un designer...
Le piattaforme headless commerce sono flessibili e ti permettono di creare diverse esperienze di acquisto in qualsiasi punto, grazie ad un potente motore e-commerce nel back-end. Diversamente dalle altre opzioni di e-commerce, in questo tipo di piattaforme il front-end è separato dal back-end, consentendoti di modificare la tua piattaforma in qualsiasi momento. Tuttavia, un processo più complicato richiede sistemi aggiuntivi.
Puoi scegliere tra:
Le piattaforme Headless commerce e Open SaaS come BigCommerce.
Le piattaforme SaaS come Shopify, che offre una soluzione headless commerce caratterizzata però da una rigida chiamata API con limiti al secondo.
I generatori di siti web SaaS come Squarespace e Wix.
Piattaforme open source come Magento, che non possiede un editor di temi nativo, e WooCommerce, che tecnicamente è un plugin e-commerce.
Queste soluzioni per gli e-commerce daranno spazio alle tue abilità creative per creare siti web unici e accattivanti, senza dover costruire da zero le principali funzionalità.
A prescindere dallo strumento che sceglierai, è importante assicurarsi che la tua prima scelta abbia le seguenti funzionalità:
1. Reattività per i dispositivi mobili
Per avere successo, è importante che un sito e-commerce sia mobile responsive. Oltre il 46% dei consumatori completa l'intero processo d'acquisto (dalla ricerca all'acquisto) tramite smartphone e addirittura il 75% ammette di aver abbandonato i siti che non sono ottimizzati per i dispositivi mobili. Una piattaforma di e-commerce responsiva può garantire che tutti i visitatori abbiano una buona esperienza sul sito da qualsiasi tipo di dispositivo, senza alcun vincolo dettato dal design.
BigCommerce è una piattaforma di e-commerce leader per costruire un bel negozio online, ottimizzata per aumentare le vendite da dispositivi mobili senza alcuno sforzo aggiuntivo. Con la nostra piattaforma, gli utenti hanno a disposizione:
Temi risponde.
Immagini ridimensionate e ottimizzate per i dispositivi mobili.
Pagine per dispositivi mobili progettate per migliori interazioni e prestazioni.
2. Possibilità di personalizzazione.
La bellezza è una caratteristica molto soggettiva. Quando si tratta di web design, di solito con "bello" si intende un layout pratico, una tipografia e iconografia esteticamente piacevoli, immagini nitide e altri elementi di design in loco che differenziano il suo negozio dagli altri.
Se alla tua piattaforma di e-commerce mancano funzionalità di personalizzazione e template accattivanti pronti per l'uso, finirai con l'utilizzare lo stesso modello di altre centinaia di negozi, con scarse possibilità di distinguersi dagli altri brand.
Con BigCommerce, le aziende possono:
Personalizzi completamente il proprio sito web grazie a Page Builder, il nostro editor visivo intuitivo.
Incentivi le vendite da dispositivi mobili con i template responsive.
Costruire il proprio sito in tempi ridotti utilizzando moderni strumenti di sviluppo.
Offre un'esperienza di shopping su misura e coinvolgente.
Si colleghi con una rete globale di esperti professionisti di web design.
3. Navigazione del sito intuitiva.
Con navigazione si intendono tutti gli elementi della User Interface che gli utenti possono usare per trovare informazioni specifiche sul suo sito web. Tra questi troviamo il menù di navigazione in testata, le pagine di categoria dei prodotti, i filtri, la ricerca interna al sito e il footer. Immagina se una piattaforma di e-commerce limita la tua possibilità di creare percorsi di navigazione personalizzati. In quel caso, finiresti con l'avere un sito bello ma disfunzionale che pochi clienti sarebbero disposti a usare e che influirà negativamente sul tuo tasso di conversione.
Un sito di qualità e facile da usare può fare una grande differenza tra un cliente che naviga e un cliente che acquista. La piattaforma di progettazione semplice e intuitiva di BigCommerce permette ai clienti di effettuare comodamente il checkout da qualsiasi dispositivo senza distrazioni. Agevolando l'esperienza di acquisto online, si semplifica un processo che un tempo era complicato.
4. Un'esperienza utente unica.
Invita i clienti convinti della loro scelta a completare gli acquisti e a ritornare da te. Che cosa innesca quella sensazione di piacere che porta un marchio ad avere successo? I migliori strumenti di marketing al mondo si riveleranno inutili se il tuo sito non risponde alle esigenze dei clienti.
La soluzione? Un'esperienza utente (UX) ben concepita.
La user experience svolge un ruolo fondamentale nel garantire che il tuo sito web non sia solo funzionale, ma anche intuitivo, affidabile, facile da usare e da navigare. Questi fattori rendono più piacevole l'interazione con il sito, trasformando la navigazione in un'esperienza più gratificante.
Pensa a conversioni più alte, acquisti ricorrenti, recensioni entusiastiche e raccomandazioni sul passaparola. Si tratta di aspetti importanti, che possono fare la differenza nella crescita e nel declino di un'azienda. Come puoi stabilire se la tua piattaforma di e-commerce offre una user experience ben progettata? Da un'occhiata ai numerosi esempi di siti web di e-commerce creati con la piattaforma di BigCommerce. In particolare:
Valuta i componenti fondamentali dell'interfaccia utente. Esplori il sito web per capire se le piace la navigazione, se i layout sono efficaci e se tutti gli elementi di design sono intuitivi e accattivanti.
Controlla le possibilità di personalizzazione. Più elementi si possono modificare, più possiamo creare un'esperienza utente unica di pari passo alla crescita della tua attività. Ricorda: ciò che all'inizio sembra una prassi collaudata per un piccolo negozio può trasformarsi in una responsabilità onerosa per le aziende più grandi. Assicurati di poter eliminare e aggiungere diversi elementi di design a seconda delle tue priorità.
Misura le prestazioni del sito web. Il tempo di caricamento della pagina e in generale la velocità del sito web migliorano o peggiorano la tua esperienza utente. Pagine lente, elementi grafici malfunzionanti e video di prodotti che faticano a caricarsi spesso derivano da CMS/CDN e da hosting provider di scarsa qualità usati dalla piattaforma di e-commerce.
La piattaforma di BigCommerce tiene conto di tutti questi aspetti, consentendo alle aziende di creare un sito web che fornisce un'esperienza utente coinvolgente e gratificante.
Deve lanciare la sua attività online in tempi brevi?
Costruisci, gestisci e ridimensiona l'attività online che desidera. Inizia oggi la tua prova gratuita!
Differenze di design tra i siti di e-commerce B2C e B2B
Per progettare un sito web con prestazioni elevate, deve conoscere il suo pubblico target e capire qual è il modo migliore per raggiungerla. I siti e-commerce Business-to-Business (B2B) e Business-to-Consumer (B2C) hanno lo stesso obiettivo: vendere. Ma i mezzi impiegati per raggiungere lo scopo sono in qualche modo diversi.
Per le società B2C, la brand awareness (ossia la riconoscibilità del marchio) è al primo posto. Un marchio riconoscibile (pensa a questo fattore quando sceglie il tuo dominio) con una forte presenza online attrae una quota maggiore del mercato totale di riferimento.
Per le aziende B2B, la priorità è la generazione di lead. Con una nicchia di mercato e un ciclo di acquisto più lungo, i marchi B2B hanno bisogno di mantenere un serbatoio costante di contatti.
Diamo un'occhiata a cosa significa in termini di progettazione.
1. Intenzione del cliente.
Gli acquisti B2B e B2C sono generati da un bisogno, ma le ragioni dietro quei bisogni sono diverse.
L'intento dei clienti B2B è guidato da priorità di business ed è sostenuto da un gruppo di altre persone (parti interessate, team, clienti dell'azienda, utenti finali). Dovendo accettare molte persone, i tempi per la ricerca del prodotto si allungano e la lista dei requisiti con cui valutare i prodotti è più dettagliata. Per questa ragione i siti web per l'e-commerce B2B si soffermano maggiormente sulla conversione dei visitatori nella parte iniziale del funnel (TOFU) e in quella centrale (MOFU) in clienti potenziali, trasformandoli poi in clienti attraverso un insieme di strategie di vendita online (email marketing, ebook, social media, demo online) e offline (consulenze telefoniche, dimostrazioni dal vivo, ecc).
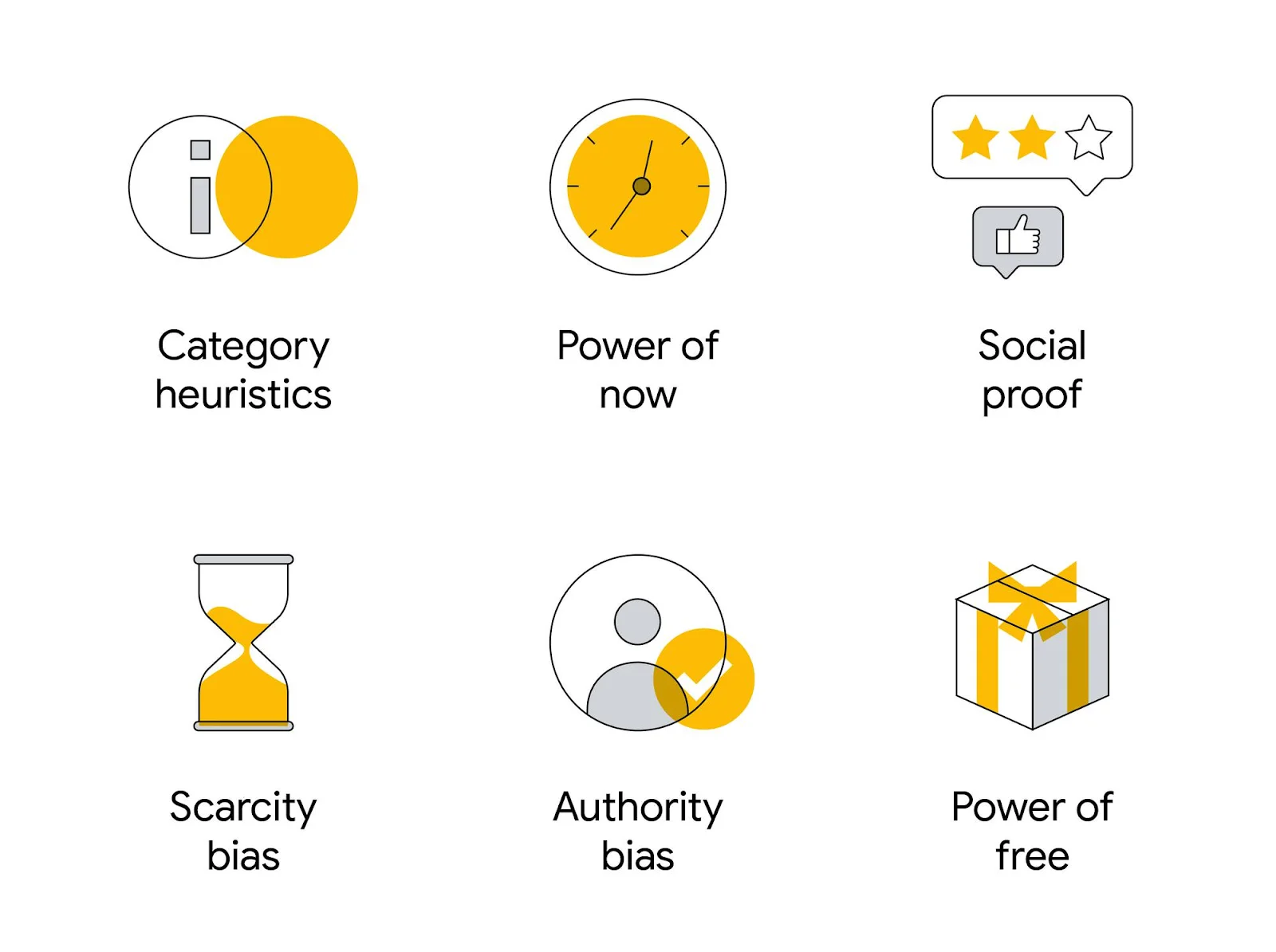
I clienti B2C agiscono in base a un bisogno immediato. Anche se molti si guardano intorno, confrontando le specifiche e i prezzi dei prodotti, il tempo medio trascorso in ogni fase del ciclo di vita delle vendite è più breve. A differenza degli acquirenti B2B che dedicano più tempo a valutare e considerare i prodotti basandosi sui dati, i consumatori B2C spesso agiscono d'impulso e quindi sono molto più ricettivi di fronte a diversi fattori cognitivi scatenanti, attivati dai nostri bias:

Le tattiche efficaci per l'ottimizzazione del tasso di conversione, utilizzate dai rivenditori B2C, si avvalgono di questi bias cognitivi nel design per influenzare le decisioni d'acquisto.
2. Processo di acquisto.
All'interno del processo di acquisto B2B sono coinvolte un numero maggiore di persone, tra cui gli utenti finali e i responsabili acquisti o responsabili delle decisioni. Un sito e-commerce è uno strumento pensato per agevolare e deve informare, supportare e dimostrare in che modo i tuoi prodotti possono soddisfare tutte le esigenze dell'impresa attraverso i contenuti, gli strumenti interattivi sul sito e le attività di marketing a supporto. Ricorda: il tuo obiettivo finale è generare contatti, non sperare in una vendita immediata.
Nell'ambito B2C, le decisioni d'acquisto sono spesso determinate dalle emozioni e dagli eventi. La macchina del caffè si è rotta? Me ne serve una nuova. Belle quelle scarpe! Dove posso comprare?
La maggior parte dei consumatori B2C sono in una fase costante di analisi e valutazione dei prodotti. Quando scoprono una buona offerta, sono quasi pronti a coglierla. In quest'ottica, i siti per l'e-commerce B2C devono agevolare la ricerca e alimentare quel senso di urgenza.
3. Esperienza utente
La user experience è altrettanto fondamentale per i clienti B2B e B2C, ma deve tenere conto delle differenze nell'intenzione e nel processo di acquisto. Il gruppo Nielsen identifica cinque importanti differenze sui requisiti legati all'esperienza utente per i siti web B2B e B2C:
Il design B2B deve contenere contenuti più esaustivi per sostenere un lungo processo decisionale e di vendita.
Tutti i contenuti indirizzati al mondo B2B devono rivolgersi a due target: i responsabili delle decisioni e gli utenti finali.
Le informazioni relative ai prodotti B2B devono essere più lunghe ed esaustive, oltre a includere una chiara panoramica delle integrazioni, delle funzionalità e dei requisiti normativi.
I clienti B2B e B2C sono attenti a quanto spendono, ma lo scenario dei prezzi nell'ambito B2B è più complesso. Offre agli acquirenti B2B diverse fasce di prezzo, modelli di pagamento a consumo o strumenti di calcolo per agevolare il processo decisionale.
Come i negozi B2C, i siti web B2B ospitano varie fasce di clientela, che si differenziano in base alla dimensione, al settore e ai budget operativi. Pertanto, questi siti devono progettare una navigazione più diversificata basata sul pubblico per ospitare tutti i target.
Quando si progetta una piattaforma di e-commerce, un'azienda B2B deve fare qualsiasi cosa per migliorare l'aspetto e la progettazione del proprio sito web, in modo da garantire la migliore esperienza utente possibile. Ecco gli aspetti da tenere in considerazione:
Facilità d'uso. Tutto sul sito deve essere trovato facilmente. La velocità e la praticità con cui un cliente può visitare un sito sono essenziali nel processo d'acquisto.
Marchi e recensioni. Una vasta selezione di recensioni e testimonianze di clienti e marchi può raggiungere un'audience più ampia, offrendo informazioni affidabili.
Invito all'azione (CTA). Un cliente è interessato a un prodotto: e ora? Ideare CTA equilibrate che attirano l'attenzione e possono indicare la giusta direzione ai consumatori genererà dei contatti e aumenterà i profitti.
Esempi di e-commerce: 7 tra i migliori design di siti di vendita online
Ora che conosce le differenze tra la progettazione di un e-commerce e i siti web per le aziende B2B, torniamo ai siti di e-commerce B2C e vediamo qualche esempio.
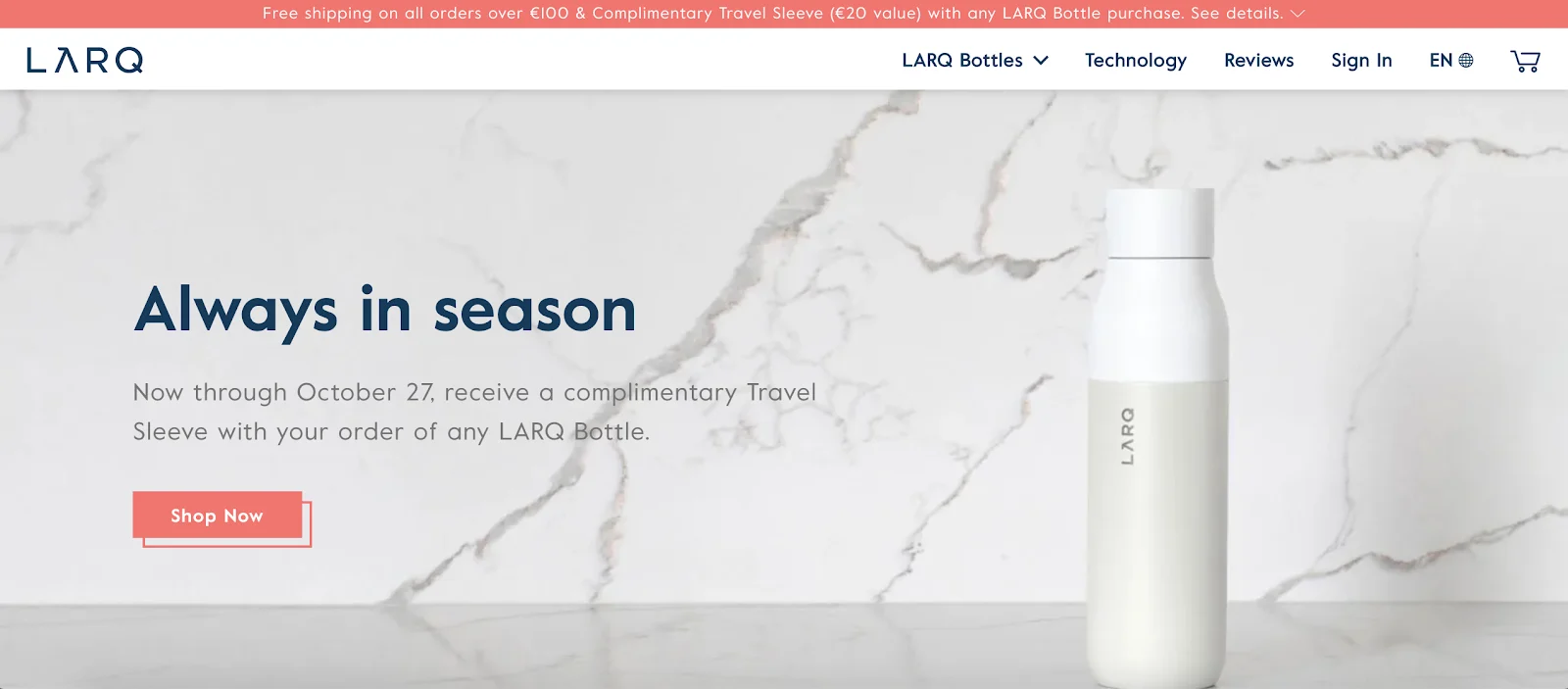
1. Larq.

LARQ utilizza animazioni e immagini di prodotti dettagliate per rendere interessante qualcosa di semplice come l'acqua potabile. Il rivenditore di borracce riutilizzabili ci convince a seguire il "Movimento delle borracce" e a scoprire la loro elegante offerta grazie a un copywriting azzeccato, alla possibilità di scegliere il colore dei prodotti e a un calcolatore interattivo per il consumo di plastica.
Un'altra svolta fondamentale è stata l'inserimento di funzionalità multiregionali usando BigCommerce. Secondo LARQ, in tre mesi le loro conversioni sono aumentate dell'80%.
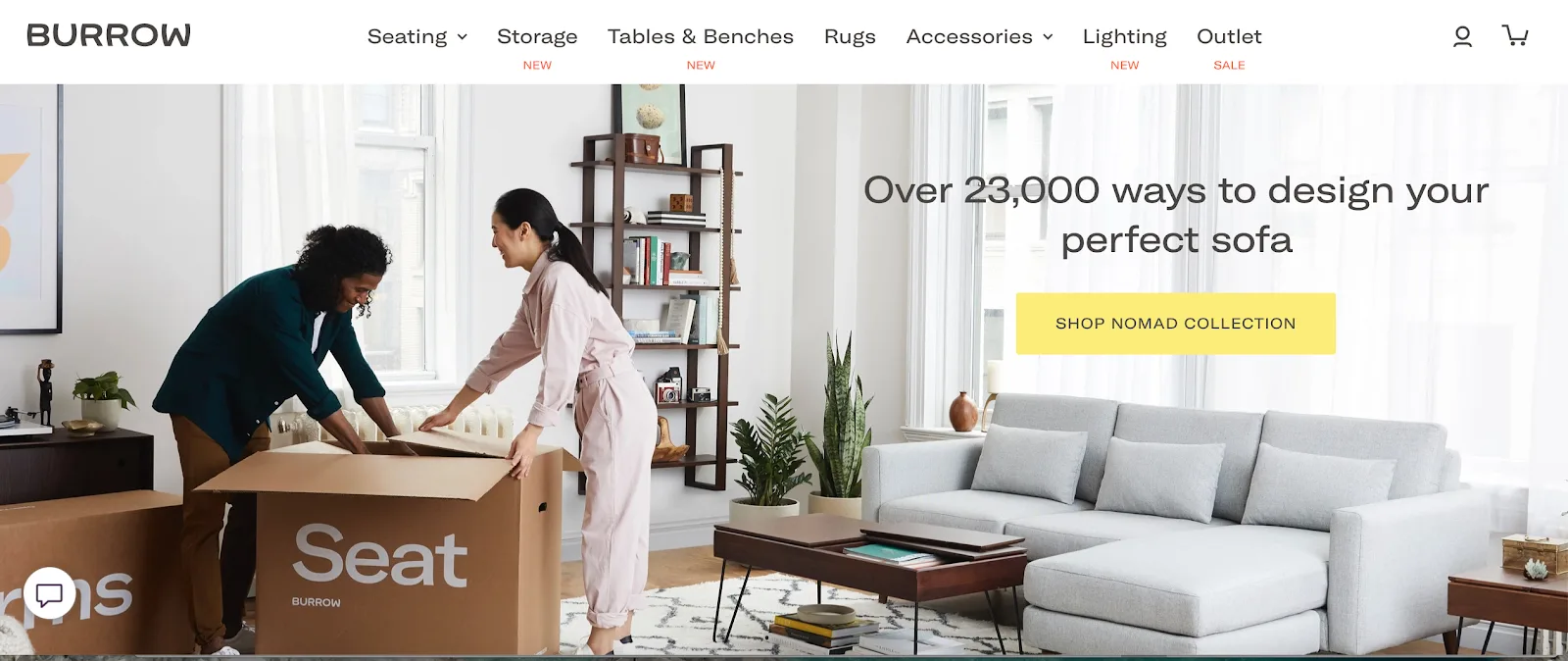
2. Burrow.

Il rivenditore di mobili componibili Burrow ha preferito tralasciare i testi e puntare su un video nella homepage per mostrare la loro principale proposta di valore: montare i mobili può essere divertente, veloce e si può fare senza l'aiuto di attrezzi. Grazie ad una combinazione di foto di prodotti e di ambientazioni, puoi immaginare con facilità le ultime tendenze di Burrow nella tua casa, personalizzare i mobili e ordinarli in pochi click.
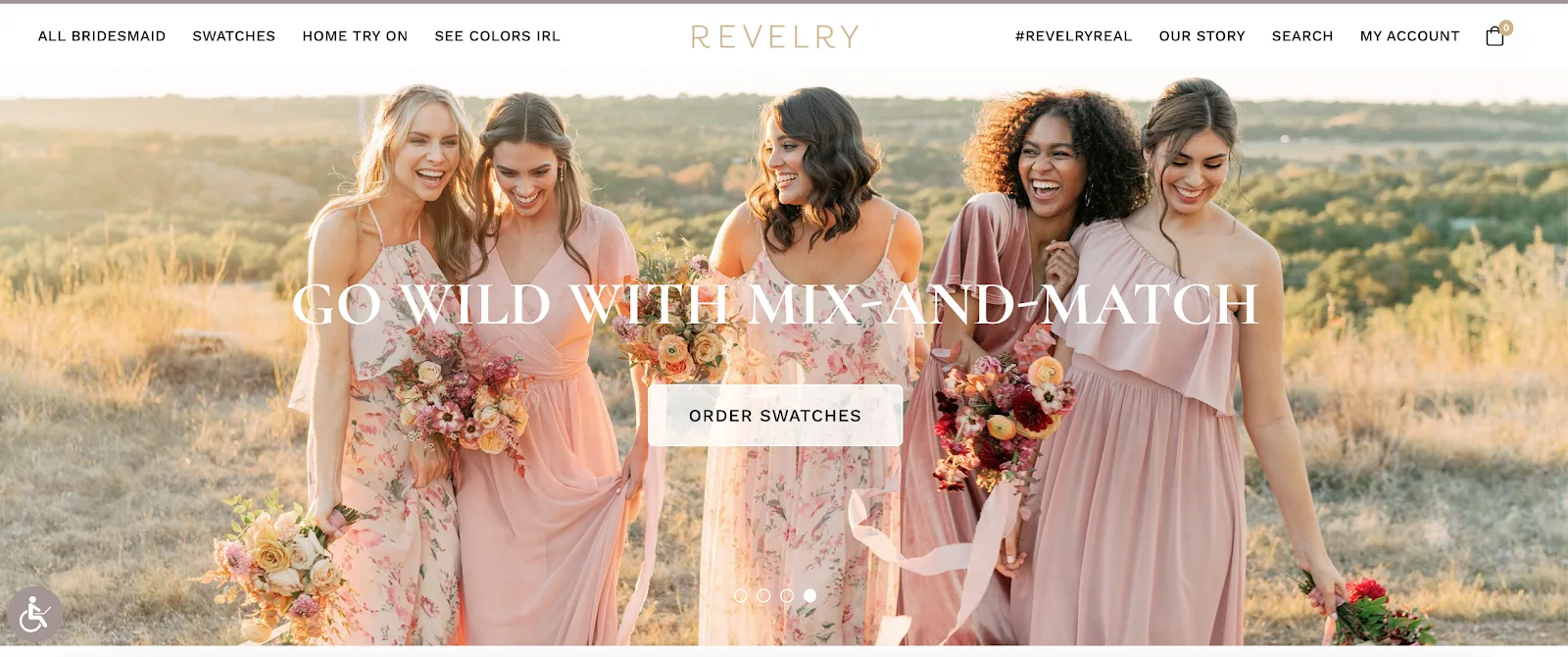
3. Revelry.

Revelry sa che, quando si tratta dell'abito delle damigelle d'onore, il campionario è la scorciatoia per arrivare al portafoglio della sposa, per non parlare della consegna di campioni gratuiti e delle prove a domicilio per tutti gli invitati. Entrambe le opzioni sono posizionate in primo piano nella homepage del rivenditore online, insieme a una navigazione ottimale fra le categorie che permette ai clienti di scoprire svariati stili, materiali e colori.
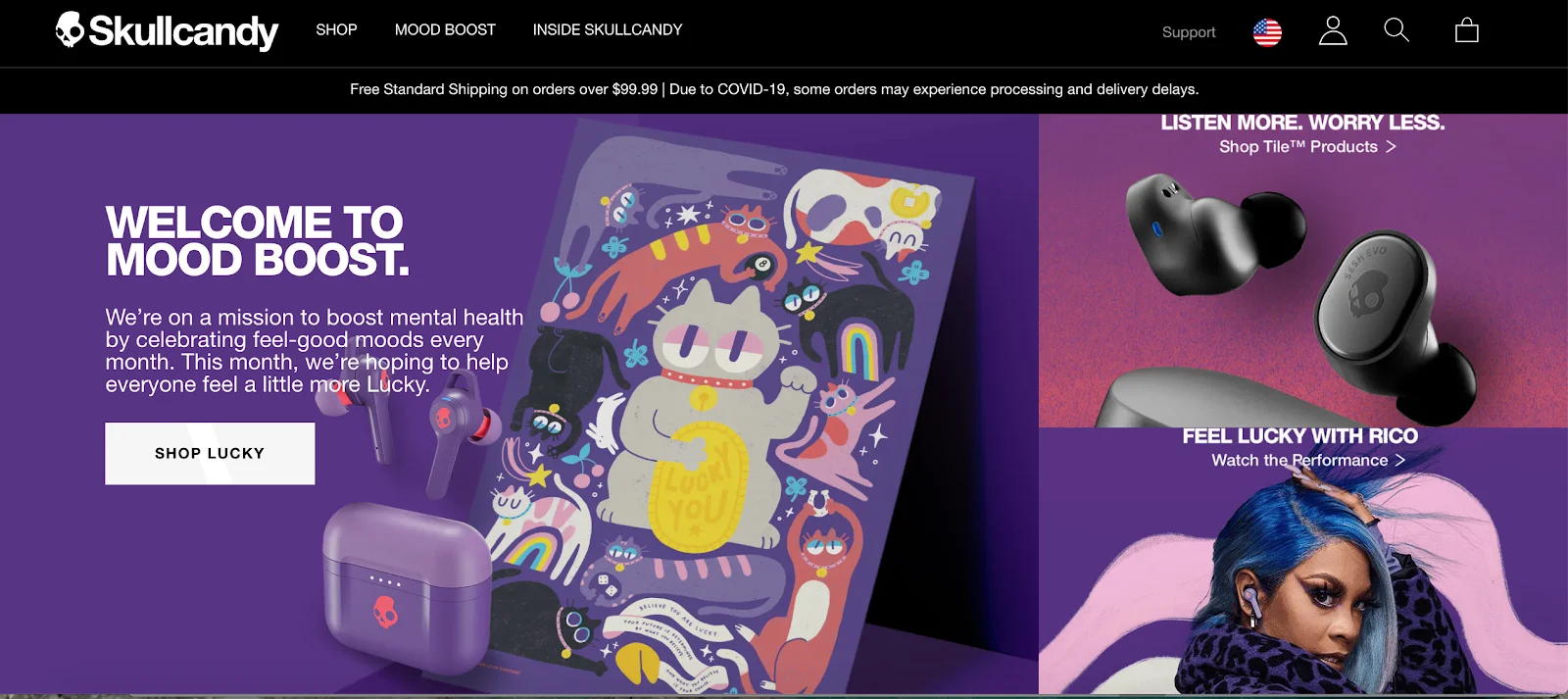
4. Skullcandy.

Ci entusiasmiamo spesso per Skullcandy: è difficile superarli in fatto di negozi di e-commerce. Il sito controlla efficacemente i colori vivaci con una grafica nera, creando un effetto sonoro ed elegante. È facile trovare i prodotti, le recensioni video sono ben dettagliate e poi si possono leggere le caratteristiche. Nonostante il loro mercato principale sia quello audio, navigare il sito web di Skullcandy è un'esperienza sensoriale piacevole grazie all'uso esperto di elementi visivi e del material design e dei video.
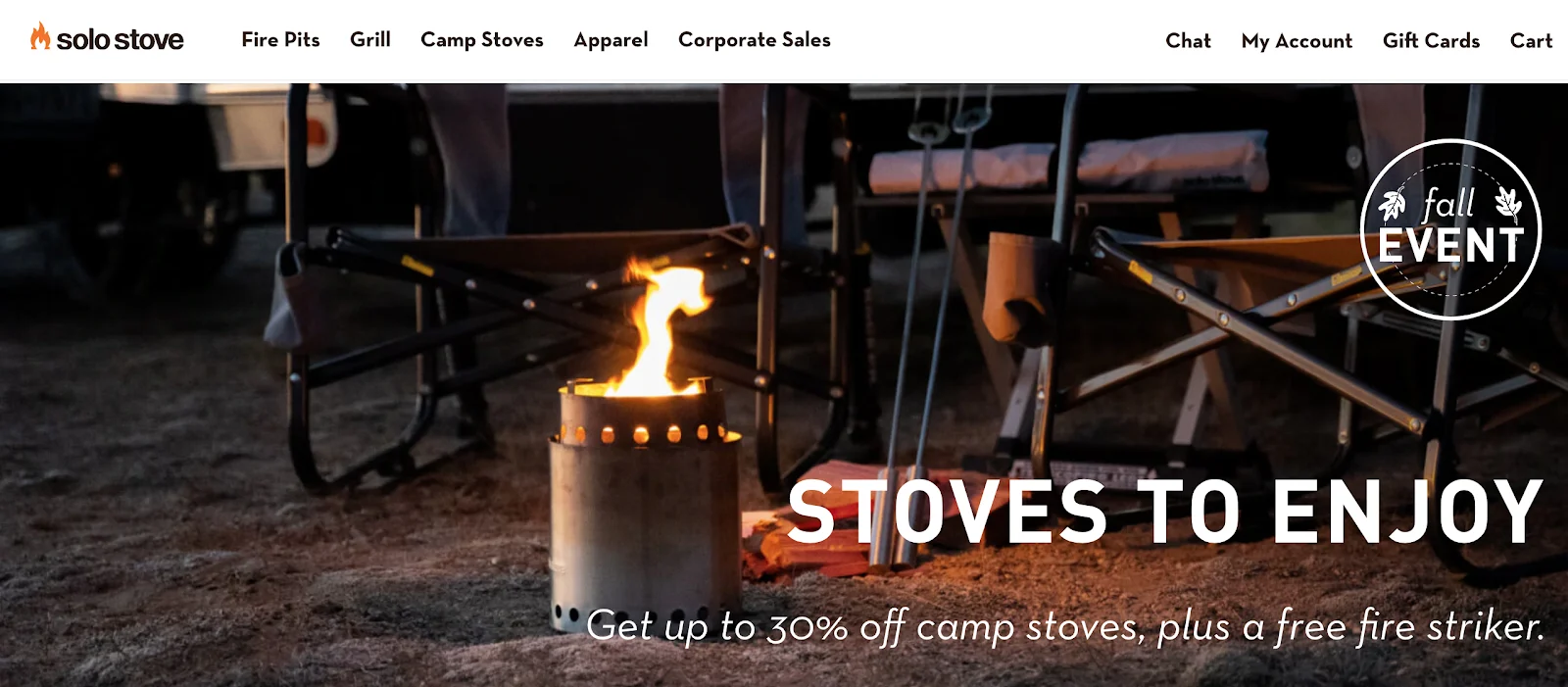
5. Solo Stove.

Il sito web di Solo Stove è l'esempio perfetto di come utilizzare l'iconografia in un e-commerce. Il produttore di bracieri ha creato delle icone su misura per ciascuna categoria di prodotto in modo da comunicare meglio cosa vendono ed evidenziare alcune delle principali caratteristiche dei prodotti. I video tutorial dei prodotti, le illustrazioni e la sezione delle domande frequenti mettono ancor più in risalto il loro obiettivo: i loro prodotti sono resistenti, facili da usare e valgono decisamente il costo.
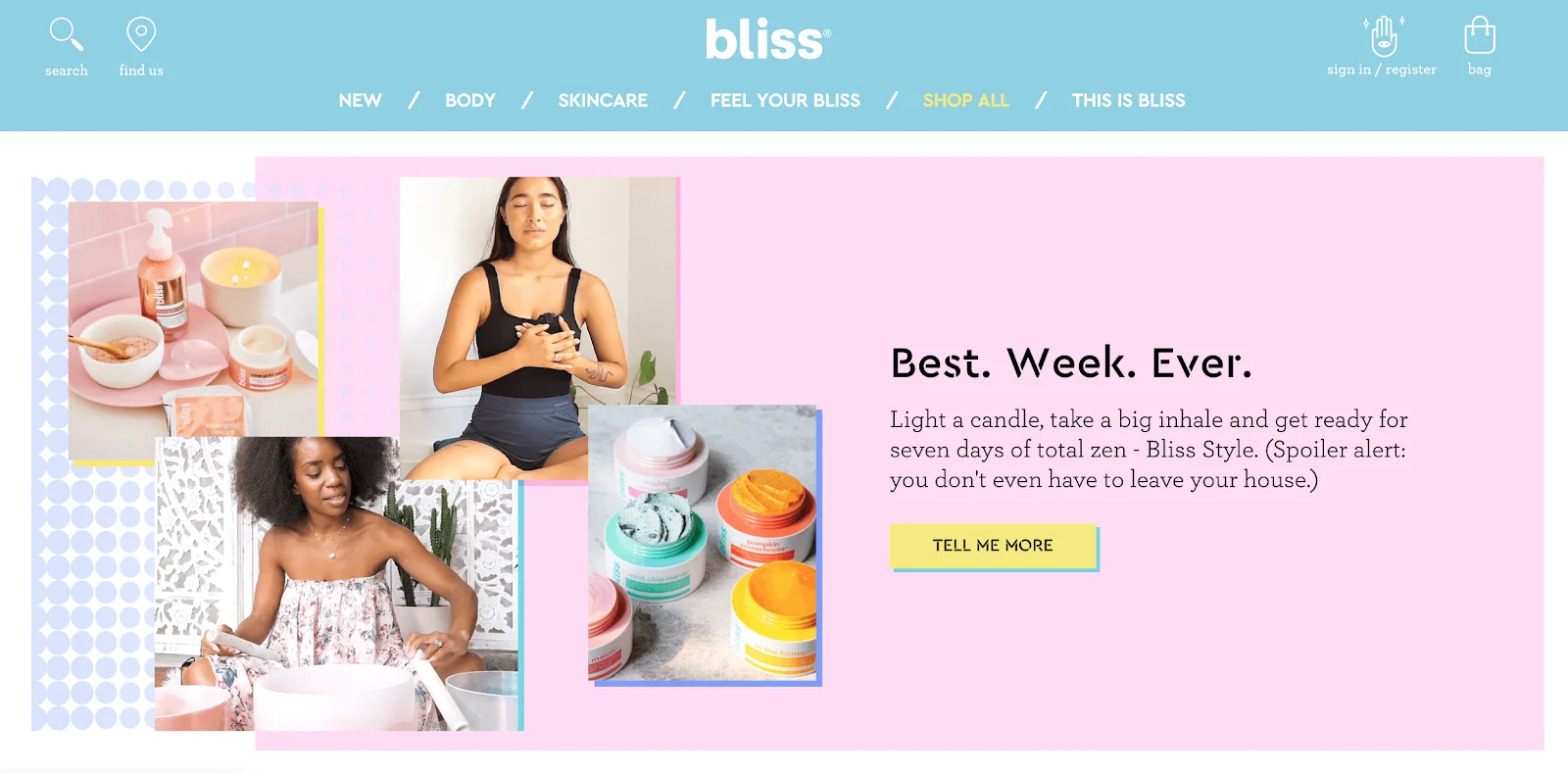
6. Bliss.

Il sito web di Bliss è una vera delizia per gli occhi. Il marchio per la cura della pelle, che offre anche servizi in centri benessere, utilizza tre colori principali (Millennial pink, baby blue e Gen Z yellow) per attrarre visivamente le loro principali buyer personas. L'atteggiamento stravagante e amichevole del marchio viene ulteriormente rafforzato dalla microcopia. Grazie ai testi riportati nei pulsanti, nei titoli della sezione e nelle descrizioni dei form, ti sembra di parlare della tua skincare routine con un amico o un'amica.
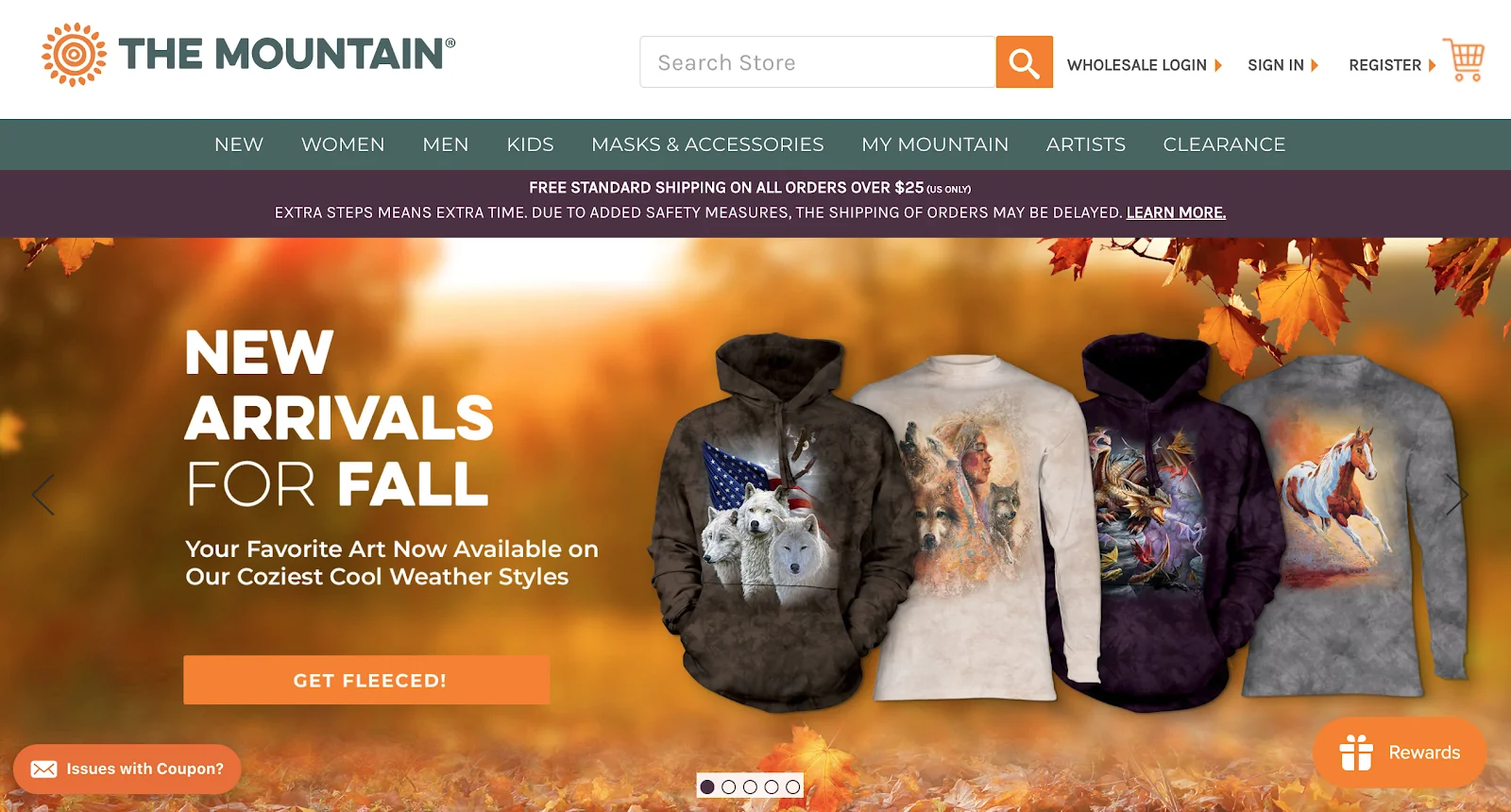
7. The Mountain.

The Mountain possiede tutte le principali caratteristiche di design di un sito e-commerce. Una barra di navigazione immediata dotata delle principali categorie merceologiche spinge a navigare il sito. Un banner di servizio, posizionato sotto la testata, comunica subito le informazioni circa i termini di spedizione e i possibili ritardi, una buona prassi per gestire le aspettative dei clienti.
Le immagini hero mettono in evidenza gli ultimi prodotti e promozioni stagionali e incoraggiano a scoprire l'offerta. Con un'ampia gamma di categorie di prodotti, The Mountain ha realizzato un ottimo lavoro di progettazione organizzando tutti i prodotti in categorie per ridurre la sensazione opprimente che possono suscitare diverse piattaforme di e-commerce.
I vantaggi dell'utilizzo di BigCommerce per la progettazione di un sito e-commerce
Gli esempi di siti e-commerce che abbiamo appena analizzato sono stati tutti progettati da BigCommerce. La qualità parla da sola ed ecco i motivi per cui le aziende clienti e le PMI hanno scelto la nostra piattaforma di e-commerce:
1. Il design del sito e-commerce non è compromesso da altre funzionalità.
Un sito e-commerce funzionale o dalla grafica accattivante? Con BigCommerce hai entrambe le caratteristiche.
Pensa alla progettazione di un sito e-commerce come alla costruzione di una casa. In primo luogo, devi costruire delle fondamenta forti e muri esterni resistenti. BigCommerce ti fornisce i mattoni tecnici da collocare alla base della tua attività online: page builder senza codice, checkout sicuro, un codice SEO-friendly e tanto altro ancora. Può combinare a piacimento i vari elementi per realizzare un monolocale o una villa con sei camere da letto.
Non ci sono limiti al design frontale e interno. Può dare al suo sito web un aspetto completamente su misura senza rinunciare a usabilità, sicurezza o SEO. Al tempo stesso, può personalizzare il suo back-end in base alla sua attività abbinando le funzionalità centrali incorporate di e-commerce con integrazioni esterne.
2. Oltre 150 ottimi temi di e-commerce.
Se non ha voglia di creare da zero la grafica del suo negozio, può dare un'occhiata al nostro store di temi. Con oltre 150 grafiche uniche, troverai sicuramente qualcosa che ti piace. Consulti le opzioni per tipo di griglia, layout del catalogo di prodotti o settore. Può anche sbirciare i migliori temi di e-commerce selezionati dal nostro staff.
Tutti i temi offerti da BigCommerce sono responsivi, realizzati in ottica SEO, ottimizzati per i dispositivi mobili e per l'usabilità. Avvalersi di un tema predefinito è una scorciatoia per progettare un sito e-commerce ben fatto a un costo inferiore.
3. Opportunità di personalizzare il tuo sito.
E se vuole progettare una vera esperienza di e-commerce su misura? Immagina integrazioni di terze parti e componenti aggiuntivi tramite applicazioni di realtà aumentata, un CDN e un CMS personalizzati per supportare pubblicazioni intensive e in più un motore basato sull'apprendimento automatico per suggerire i prodotti con dati in tempo reale. Posso ancora affidarmi a BigCommerce?
Certo! BigCommerce è una piattaforma Open SaaS: ciò significa che la nostra infrastruttura tecnica può essere connessa facilmente ad una serie di altre applicazioni tramite API. La nostra piattaforma si integra senza problemi con le applicazioni esterne e può essere integrata all'interno di ecosistemi tecnici più ampi. Grazie all'assistenza di agenzie partner come Folio3 che utilizza i servizi di design di BigCommerce, puoi creare il negozio dei tuoi sogni. Con BigCommerce, può utilizzare le nostre funzionalità principali dedicate all'e-commerce per la gestione del magazzino, l'elaborazione dei pagamenti, la spedizione, la gestione delle frodi e altro ancora mentre utilizza un'altra tecnologia come WordPress o Adobe Experience Management per potenziare il front-end del suo sito. Questo tipo di configurazione si chiama headless commerce.
4. Strumenti di costruzione di facile utilizzo.
Se serve una funzionalità di progettazione meno sofisticata ma altrettanto solida, possiamo offrirti la soluzione. Prenda il nostro Page Builder, uno strumento drag-and-drop per l'editing delle pagine web, usato dalle piccole aziende e dalle società Fortune 500 per ideare delle landing page interessanti. Con gli elementi grafici predefiniti, può creare rapidamente dei prototipi di elenchi prodotto accattivanti e che convincono un utente a cliccare, senza scrivere nemmeno una riga di codice. Dai vita ad una customer experience interattiva, potenzia il marketing dei contenuti e aggiunge nuove pagine a sostegno del funnel di vendita senza ricorrere al team di sviluppo.
5. Prestazioni e sicurezza del suo sito e-commerce.
Per la buona riuscita di una piattaforma online, niente è più importante della costruzione e delle prestazioni del relativo sito web. Date queste premesse, BigCommerce ha costruito la sua piattaforma e-commerce per evitare qualsiasi ostacolo nel customer journey attraverso una velocità incredibile, una larghezza di banda senza precedenti e livelli multipli di sicurezza.
Le imprese dovrebbero dedicare più tempo a generare vendite piuttosto che a monitorare e gestire il proprio sito. Sfruttando la potenza di Google Cloud Platform, BigCommerce garantisce molteplici livelli di sicurezza, una larghezza di banda e una velocità all'avanguardia nel settore. La piattaforma di BigCommerce è certificata ISO/IEC 27001:2013 e PCI DSS 3.1 di livello 1, sia come esercente che come fornitore di servizi.
Ma tutta questa velocità e sicurezza si rivelano inutili se il negozio va in down a prescindere, a causa di errori di rete o di problemi di hosting. Con BigCommerce, le imprese non devono preoccuparsi di questi problemi perché le piattaforme di e-commerce che ospitiamo hanno un tempo medio di uptime di oltre il 99,99%.
6. Competenza nel commercio elettronico.
Costruire una piattaforma di e-commerce può essere complesso e, senza l'aiuto di esperti, è un progetto destinato a fallire rapidamente. La chiave per il successo? Conoscere a fondo gli strumenti con cui lavora.
Non temere, BigCommerce è qui per aiutarti in ogni momento grazie ad un'assistenza in tempo reale leader nel settore. Insieme a preziosi consigli sull'e-commerce presenti sui nostri forum della community, ci impegniamo a rimanere a fianco dei nostri esercenti durante la progettazione delle loro piattaforme e attività.
Nessun'altra piattaforma di e-commerce offre il supporto e i servizi interni di BigCommerce. Il nostro team di supporto è a disposizione per rispondere alle tue domande e per risolvere i tuoi problemi 24 ore su 24, 7 giorni su 7 per telefono, e-mail o chat. Rispondiamo alla maggior parte delle telefonate in meno di due minuti e oltre l'85% dei problemi vengono risolti durante la prima chiamata. Che tu stia per lanciare il tuo primo negozio online o il tuo centesimo, BigCommerce fornisce l'aiuto di cui hai bisogno in ogni fase della tua crescita.
Lista di controllo in 9 passaggi per la progettazione di un sito di e-commerce
Persino con i migliori strumenti, la fase di progettazione può andare storta senza un piano d'azione chiaro. Cosa ti serve per il lancio del tuo negozio online?
Homepage
Pagine di categoria
Landing page dei prodotti
Pagina di checkout
Pagina "Chi siamo"
Pagina dei risultati della ricerca
Registrazione dell'account e moduli di accesso
Modulo di registrazione via e-mail
Requisiti legali per un sito di e-commerce
Analizziamo i punti uno per uno.
1. Homepage del suo sito di vendita online.
La homepage è il primo punto di contatto tra lei e un potenziale cliente. Puoi considerarla come una vetrina digitale per la tua attività online. Hai circa solo tre secondi per fare una buona impressione: pertanto devi attuare delle scelte strategiche di design nella tua homepage.
Le homepage degli e-commerce ben progettati di solito hanno in comune gli elementi seguenti:
Un'unione chiara delle categorie di prodotti nella sezione in testata o nella barra laterale.
Immagini eroiche che presentano il prodotto principale o le promozioni attuali.
Una presentazione accurata dei prodotti consigliati e di tendenza o delle categorie di prodotto.
Pop-up di entrata e di uscita o promozioni fisse sulla homepage per la fidelizzazione.
Tuttavia, la struttura appena illustrata non è così semplice. L'aspetto della tua homepage sarà determinato da due fattori: il tuo settore e le preferenze dei tuoi clienti.
La homepage di American Leather presenta subito al visitatore le caratteristiche e le sezioni del sito più conosciute grazie ad un design chiaro e informativo.
Fonte: American Leather: American Leather
2. Pagine di categoria.
Le pagine di categoria contribuiscono a organizzare i tuoi prodotti e a facilitare la ricerca. I clienti distratti dai social media e da internet esigono informazioni immediate, in particolare sui dispositivi mobili. Quindi devi fornire loro un rapido accesso ai prodotti che desiderano.
Oltre ad essere fondamentali per la user experience, le pagine di categoria devono anche essere ottimizzate per la(SEO). Un rapporto gerarchico sbagliato può sfociare in contenuti duplicati e minare il tuo posizionamento nei risultati di ricerca. Pertanto, si assicuri che ciascuna pagina di categoria:
Abbia un URL descrittivo e SEO-friendly.
Dispone di testi unici per le descrizioni di categoria.
Abbia un senso logico all'interno della sua architettura generale dell'informazione.
È caratterizzata da filtri aggiuntivi per selezionare i suggerimenti di prodotti.
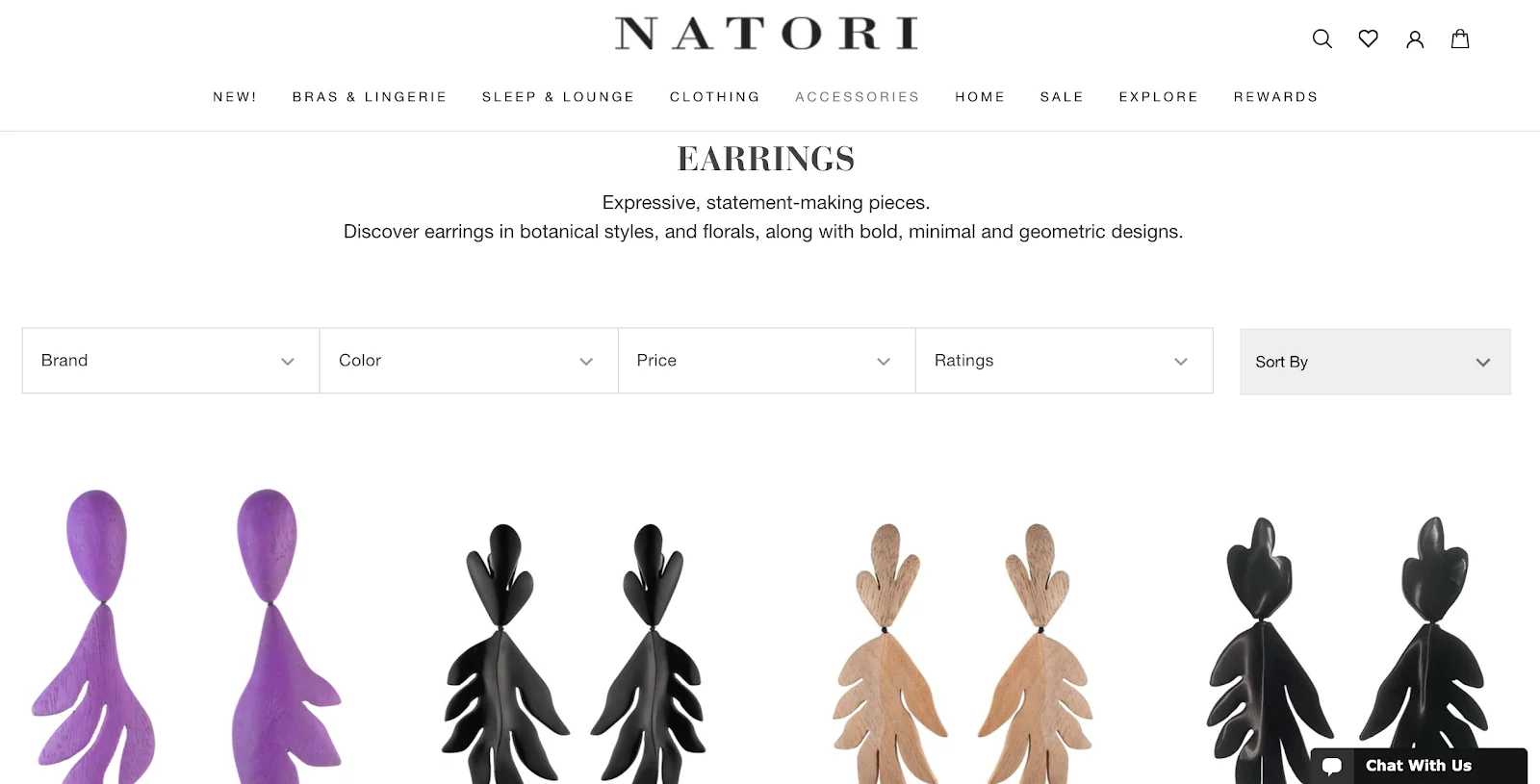
Natori segue tutti questi principi per generare un'esperienza di navigazione piacevole per gli acquirenti:

3. Pagine di prodotto.
La progettazione delle pagine di prodotto è fondamentale per un sito e-commerce. Se il tuo business è incentrato sulla vendita di t-shirt o di pneumatici, se il tuo catalogo è poco attraente, il volume di traffico e la quantità di conversioni non cresceranno mai. Le pagine di prodotto devono almeno presentare:
Foto di prodotti di alta qualità.
Dettagli dei prodotti: nome, colore, dimensioni, costo, caratteristiche.
Pulsanti per acquistare e per salvare i prodotti da comprare successivamente.
Una descrizione del prodotto dettagliata.
Riprova sociale e recensioni dei clienti.
Prodotti correlati (upselling e cross-selling).
A questo punto, può arricchire le pagine con alcune funzioni aggiuntive, tra cui timer per il conto alla rovescia, video o demo di realtà aumentata, opzione di verifica se il prodotto è disponibile, avvisi su quando il prodotto è stato riassortito e altro ancora.
Una pagina di prodotto come quella di Nikon è semplice e facile da usare; offre ai visitatori un'ampia panoramica dei loro prodotti tenendo conto delle specifiche e dei confronti.
In un nostro post precedente, siamo soffermati a lungo su come creare pagine di prodotto efficaci.
4. Pagina di checkout.
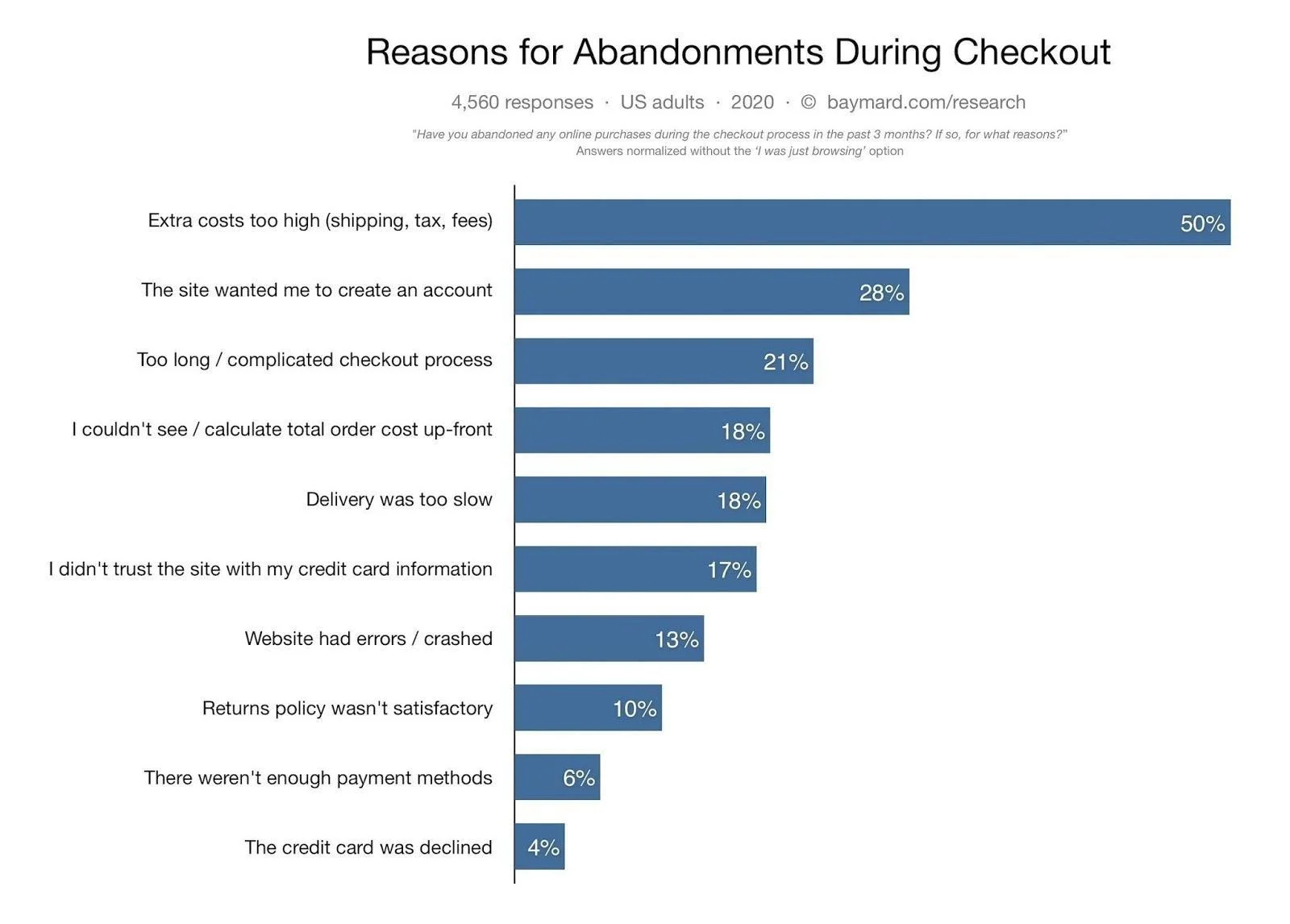
Secondo il Baymard Institute, esistono svariati fattori che possono indurre un cliente ad abbandonare il proprio carrello:

Migliorare l'aspetto e il flusso della tua pagina di checkout può evitare la maggior parte di questi problemi.
Abilita l'opzione "pagamento senza registrazione" per i nuovi clienti e invita a registrare un account dopo che hanno completato l'acquisto.
Riduci il numero di campi obbligatori nel modulo. In media, i siti e-commerce hanno 12,8 campi da compilare per il checkout, ma puoi acquisire tutti i dati necessari dei clienti con 6/8 campi.
Indica in modo chiaro tutti i metodi di pagamento accettati (ad esempio carta di credito o debito, Apple Pay, PayPal).
Comunica ai clienti tutti i possibili costi prima del checkout. Tra le opzioni troviamo: inserire un banner fisso che avvisa i visitatori circa il limite delle spese gratuite; incorporare le spese di gestione nel prezzo del prodotto; e applicare automaticamente le imposte di vendita pertinenti prima del checkout.
5. Pagina "Chi siamo".
Non consideri la pagina About come un aspetto secondario, in particolare se fai parte dell'e-commerce B2B: il 52% delle aziende clienti afferma di voler vedere come prima cosa sul sito web di un venditore la pagina "Chi siamo".
Ci sono diversi modi per creare una pagina "Chi siamo" interessante per un'azienda di e-commerce:
Racconta una storia sui tuoi prodotti.
Far conoscere il tuo team.
Presenta i valori della tua azienda.
Spiegare come operare.
Racconta la tua storia.
Illustrare la tua visione futura.
Dal punto di vista della progettazione, scriva testi concisi e dritti al punto. Evita i pitch di vendita e le call to action, ma ricorri ad un buon team e alle immagini dei prodotti evocativi per sostenere la tua storia. La pagina About di Grenson è un esempio perfetto di un'azienda che racconta la propria storia e tradizione vendendo il futuro.
6. Pagina dei risultati della ricerca.
Per qualsiasi tipo di azienda, un motore di ricerca interno al sito è importante per l'efficienza a lungo termine di un sito e-commerce. Per qualsiasi azienda, la priorità è rendere il customer journey più chiaro e semplice possibile. Un motore di ricerca interno velocizza il customer journey, permettendo ai clienti di trovare rapidamente e senza difficoltà i loro risultati.
Per ricreare un'ottima esperienza di ricerca interna al sito:
Rendi visibile la barra di ricerca.
Proponi il completamento automatico.
Suggerisci i risultati per le parole sbagliate.
Personalizza i risultati di ricerca utilizzando gli strumenti di analisi.
Supporta le ricerche di immagini insieme alle query di testo.
Quando si realizza un motore di ricerca interno, le aziende non dovrebbero dimenticarsi dell'esperienza da dispositivi mobili. Le funzioni di ricerca di un sito e-commerce devono essere compatibili con lo scrolling da cellulare e in grado di gestire uno schermo ridotto.
Il motore di ricerca interno al sito di Fujitsu è completo e snello, caratterizzato dal completamento automatico e da filtri per restringere la ricerca.
7. Registrazione dell'account e moduli di accesso.
Non soffermarti troppo sui moduli di login: dovrebbero essere brevi, graduali e scorrevoli.
Chieda al cliente di fornire prima le informazioni di base (e-mail e password) o consenta il log in tramite gli account social. Ricorda: ogni passaggio aggiuntivo durante la registrazione aumenta il tasso di abbandono. Aspetti a chiedere i dettagli di spedizione e fatturazione fino al completamento della registrazione. Offre agli utenti la possibilità di salvare e riutilizzare le proprie informazioni, per la comodità di tutti.
Un modulo di login troppo complicato e noioso può far perdere l'interesse ad un acquirente prima ancora che concluda un acquisto, oltre a bloccare un cliente affezionato e allontanarlo dall'azienda.
La registrazione dell'account di Clark è un'esperienza ottimizzata, facile da trovare e compilare.
8. Modulo newsletter via e-mail.
Una campagna di marketing e-commerce via e-mail ben realizzata può guidare il traffico di ritorno verso il tuo sito web e aumentare al massimo le conversioni. Prima di lanciarla, però, devi preparare la tua mailing list.
Per invogliare a iscriversi, inserisci la newsletter in una posizione di rilievo nella homepage e mantieni una versione fissa o pop-up nel footer. Per fidelizzare i nuovi clienti, può anche regalare un piccolo sconto in cambio dell'iscrizione.
9. Requisiti legali per un sito di e-commerce.
Prima di lanciare un sito e-commerce, devi assicurarti che sia conforme alle normative in materia di protezione dei dati. Le recenti normative come il GDPR in Europa o il CCPA in California influiscono direttamente sulla raccolta e sull'utilizzo dei dati, in particolare per le società più grandi. Se un sito web utilizza i cookie, è necessario assicurarsi di ricevere il permesso degli utenti.
Il GDPR e il CCPA hanno già avuto un impatto sui siti e-commerce, con un fatturato generale relativo all'e-commerce ridotto dell'8,3% l'anno successivo all'entrata in vigore del GDPR.
Per garantire la conformità prima e dopo il lancio, ogni impresa deve predisporre questi tre documenti:
Informativa sulla privacy
Termini e condizioni
Dichiarazione di non responsabilità
Questi documenti contribuiscono a evitare problemi legali che potrebbero sorgere e a informare in modo chiaro i tuoi clienti sulla conformità del sito. Le multe per le infrastrutture sono elevate: per le società è meglio stare al passo con questi sviluppi.
Design e-commerce: 10 consigli da esperti
Ti abbiamo raccontato e mostrato come progettare un e-commerce vincente e quali pagine servono.
Ora approfondiamo la parte più pratica e parliamo di consigli di progettazione per i proprietari di negozi.
1. Evita le complicazioni.

Il percorso di acquisto deve essere subito evidente agli occhi del consumatore. Prima di aggiungere un nuovo elemento grafico alle pagine, chieda: aiuterà o creerà difficoltà al buyer journey?
È meglio partire con una landing page minimale. Quando scoprirai di più sui comportamenti e sulle preferenze del tuo pubblico, aggiungi elementi extra per convertire.
2. La conversione è una questione di soddisfazione.

Un'esperienza utente ottimale amplifica il piacere di interagire con il tuo marchio. Al contrario, un design colmo di ostacoli spazza via quella sensazione piacevole.
Dopo aver completato la progettazione iniziale, riveda tutte le pagine per verificare se puoi eliminare alcuni ostacoli e renderli ancora più piacevoli in modo da migliorare i tassi di conversione del tuo negozio.
3. Personalizzi il suo negozio online per proteggersi dalla concorrenza.

Il branding è una risorsa potente per creare connessioni emotive con il tuo pubblico e trasformarlo in un brand advocate. Quattro clienti su cinque sono più propensi a promuovere un marchio che amano.
Grazie ad un'inconfondibile esperienza di shopping di e-commerce, stai proteggendo il tuo posto in qualità di brand preferito, interazione dopo interazione.
4. Dai la priorità a un'esperienza utente ben progettata.

Prezzi appetibili, promozioni accattivanti e banner coinvolgenti sono ancora importanti, ma la loro efficacia diminuisce se nel complesso la user experience non è funzionale. Innanzitutto, concentra l'attenzione nel garantire una buona usabilità ed elevate prestazioni del sito web, poi lavora sugli elementi grafici aggiuntivi.
5. Passa al flat design per il tuo sito di vendita online.

Il flat design è ormai diventato un aspetto "classico" nel web, e per una buona ragione. I principi di base del flat design suggeriscono:
Una gerarchia chiara per accelerare l'elaborazione delle informazioni.
Un'iconografia che spinge all'azione e un design adattivo.
L'impiego di modelli già noti che ci aiutano a capire velocemente le possibilità di azione.
Tutti questi elementi si sommano ad un'esperienza di e-commerce ottimale.
6. Distinti.

L'ambito dell'e-commerce è sempre più affollato, anno dopo anno. Il branding, l'iconografia, le caratteristiche del sito web e l'esperienza sul sito dovrebbero consolidare la tua proposta di valore unico e distinguerti dai concorrenti.
7. Pensi al CRO quando progetta il suo sito di e-commerce.

Sostieni le tue intuizioni di design con i dati. Se sta riprogettando o conducendo dei test di usabilità con un focus group, analizzi il ciclo di vita dei suoi clienti e le loro abitudini di navigazione. Impara più informazioni possibili sulle loro abitudini di navigazione e poi integra i risultati nel suo design. Il design del tuo e-commerce deve piacere al tuo pubblico target, non solo a te.
8. Non raccontare, mostrare.

I siti e-commerce ideali guidano visivamente il cliente durante il suo viaggio. Ogni elemento svolge un ruolo strategico nel processo di ricerca. Le descrizioni dei comandi e i testi di servizio possono essere utili e indurre la conversione.
Se devi spiegare ogni nuovo passaggio, allora il design scelto non funziona per il tuo marchio.
9. Fai in modo che i tuoi clienti non debbano pensare.

La ricerca online dei prodotti e gli acquisti dovrebbero essere intuitivi. Offre un percorso di vendita comprensibile a ciascuno visitatore tramite la barra di navigazione, una semplice architettura delle informazioni e call to action posizionate in modo efficace. Riducendo al minimo il carico cognitivo ad ogni passaggio verso l'acquisto, aumenta le possibilità di conversione.
10. Ottieni dati di prima mano e testimonianze dirette dei clienti.

In rete si trovano diverse best practice per gli e-commerce e potresti avere la tentazione di seguirne una. Ma la quantità non è sempre sinonimo di qualità. Non tutte le best practice funzionano universalmente per ciascun rivenditore.
In veste di imprenditore, basa le sue decisioni relative al design su dati di prima mano e riscontri diretti dei clienti piuttosto che sul sentire comune. In questo modo, costruirai un'esperienza utente unica che colpisce il tuo pubblico target e la rende fedele al tuo marchio.
Conclusioni
Costruire un sito e-commerce non è mai stato così facile. Non si tratta più di quel processo eccessivamente tecnico ed estenuante che impedisce a molte piccole e grandi aziende di partecipare al marketplace online.
Per progettare siti e-commerce ottimali, oggi è tutta una questione di funzionalità e ripetizione. Inizia con le pagine essenziali e progetta prototipi snelli. Testali con il tuo team per renderli memorabili. Introduca una nuova grafica e raccolga le informazioni dirette dei suoi clienti. Tra l'ottimizzazione delle conversioni, le landing page di nuovi prodotti e le promozioni stagionali, avrai sempre un sacco di lavoro di progettazione a portata di mano.
BigCommerce semplifica l'intero processo con una piattaforma che ti consente di scalare mentre cresci, permettendoti di mostrare i tuoi prodotti, oltre a far funzionare e gestire le tue creazioni con comodità e facilità.
BigCommerce prende di mezzo i requisiti funzionali e in materia di prestazioni, così puoi concentrarti sulla parte creativa del processo e superarti con ogni nuova variante di design. Non si tratta più semplicemente di costruire e progettare un negozio online, ma di modellare il miglior sito e-commerce.