di Haylee Reed
07/05/2025
Con una crescita prevista a un tasso annuo composto del 20,5% che arriverà a 32,1 miliardi di dollari entro il 2027, l'headless commerce è una delle tendenze più in crescita nell'ecommerce di oggi.
In questa guida, analizzeremo le principali differenze tra il commercio tradizionale e l'headless commerce, quali vantaggi ci si può attendere da una soluzione headless e come i nostri commercianti stanno raccogliendo i frutti di un framework di headless ecommerce.
Headless commerce e ecommerce tradizionale a confronto: che differenza c'è?
Per scegliere tra ecommerce tradizionale e headless commerce occorre comprendere le esigenze e le capacità della propria attività. Esploriamo le principali differenze tra il commercio tradizionale e l'headless commerce e come stabilire quale sia la soluzione migliore per la propria attività.
Qualunque modello si scelga, BigCommerce offrirà supporto. Offriamo la flessibilità di creare esperienze utente personalizzate e all'avanguardia tramite un'architettura headless ecommerce, mantenendo al contempo funzionalità solide e pronte all'uso per le configurazioni di commercio tradizionali.
Che cos'è l'headless commerce?
L'headless commerce è il disaccoppiamento del livello di presentazione del frontend di un sito web (che comprende elementi come testo, colori, stili, immagini e pulsanti) dalla funzionalità del backend (prezzi, infrastruttura, sicurezza, checkout, ecc.).
Tra il sistema frontend e quello backend si trova uno strato di API efficaci (interfacce di programmazione delle applicazioni). Queste API fungono da intermediario tra i due sistemi, consentendo alle aziende di ecommerce di integrare e utilizzare diverse soluzioni frontend senza il rischio di compromettere la funzionalità del commercio backend.
Ciò significa che le aziende hanno piena libertà e flessibilità per ottimizzare l'esperienza del cliente tramite più storefront unici. Possono aggiornare il testo del sito web e le immagini su tutto il sito o addirittura estendere queste esperienze a nuovi canali, come le app mobili, i chioschi e i dispositivi IoT. E nel frattempo, il sistema di backend continua a fornire supporto a tutte le funzionalità commerciali.
In breve? Puoi creare e modificare esperienze di ecommerce uniche quando e come desideri.
Che dire del commercio componibile?
In un contesto di comportamenti dei clienti, tendenze e progressi tecnologici in continua evoluzione, l'headless commerce ha aperto la strada a un nuovo livello di flessibilità e agilità. Ma alcune aziende hanno persino fatto un passo avanti.
Alcune persone hanno usato i termini “headless commerce” e “commercio componibile” in modo intercambiabile. Tuttavia, l'headless commerce è in realtà una elemento della più ampia area del commercio componibile.
L'headless commerce si riferisce alla scomposizione di un sistema di commercio all-in-one separando i livelli frontend e backend per far sì che operino in modo indipendente. Tuttavia, nel commercio componibile ogni componente dello stack tecnologico è indipendente e può quindi essere “composto” per creare la soluzione più ottimale e personalizzata per la tua attività. Come un set di mattoncini Lego, ogni elemento dello stack tecnologico è modulare e collegabile, consentendo alle aziende di personalizzare completamente l'esperienza del cliente.
In sostanza, la tecnologia headless è una pietra angolare del commercio componibile, operando in sinergia con gli altri principi di MACH (Microservizi, API-first, SaaS cloud-native, headless).
Che cos'è l'ecommerce tradizionale?
Per molti anni, la struttura di riferimento per molte aziende di ecommerce è stata una struttura monolitica all-in-one, che lega insieme i sistemi frontend e backend. Prima dell'avvento dell'architettura headless, molte aziende adottavano una strategia monolitica e diverse agenzie la consigliavano persino per attività ben consolidate.
I vantaggi? Per molte attività, un'architettura monolitica di ecommerce offre una configurazione rapida e semplice e un tempo di immissione sul mercato più rapido. Molte piattaforme di ecommerce tradizionali offrono storefront e funzionalità di trascinamento che consentono alle aziende di lanciare rapidamente il proprio sito.
Lo svantaggio? Queste soluzioni monolitiche a volte sono prive della flessibilità e dell'agilità necessarie per i marchi che desiderano innovare velocemente e apportare modifiche rapide al sito in futuro. Inoltre, poiché il frontend e il backend sono collegati, una modifica apportata a una delle due parti può incidere negativamente sull'altra.
Ma questo non significa che una soluzione di ecommerce tradizionale non sia una buona scelta per alcune aziende! Se vuoi rendere il tuo sito operativo rapidamente e non prevedi di aver bisogno di molte personalizzazioni, una piattaforma di ecommerce tradizionale potrebbe essere la scelta giusta.
Quali sono i vantaggi dell'headless commerce?
L'headless commerce spalanca la porta a un mondo di possibilità per i marchi che cercano di adottare una strategia guidata dai contenuti. Adottando questo approccio, la tua azienda può:
Ridurre il debito tecnico e diminuire i tempi di implementazione per i team di sviluppo
Scopra maggiore flessibilità per creare esperienze di acquisto fluide che aumentano le conversioni
Progettare esperienze ricche di contenuti per soddisfare le esigenze dei clienti
Supportare le tecnologie emergenti per la scala della tua azienda
Esploriamo questi quattro vantaggi dell'headless commerce e scopriamo quali membri del tuo team ne saranno specificamente influenzati.
Ridurre il debito tecnico e diminuire i tempi di implementazione per i team di sviluppo.
Chi aiuta: sviluppatori
L'headless commerce può essere una vera rivoluzione se lo scopo è ridurre i costi e il tempo di immissione sul mercato.
Separando il frontend dal backend, gli sviluppatori possono creare più interfacce utente indipendentemente dal motore commerciale, per cui: 1) i team del frontend e del backend possono innovare e distribuire soluzioni rapidamente, senza aspettare l'altro ed 2) è possibile ridurre i costi di quello che una volta era un processo di sviluppo lungo e laborioso.
Di conseguenza, l'approccio headless consente un'iterazione più rapida e un time-to-market ridotto per i nuovi progetti, che si tratti di un lancio internazionale o di strategie omnicanale. E grazie allo stack tecnologico flessibile, implementare funzionalità e caratteristiche personalizzate è un gioco da ragazzi.
Maggiore flessibilità per creare esperienze di acquisto senza attriti che aumentano le conversioni.
A chi si rivolge: direttori e responsabili di ecommerce
Considerando che le aziende con un solido approccio omnicanale registrano un tasso di fidelizzazione dei clienti di circa l'89%, rispetto al 33% di quelle con un approccio omnicanale debole, adottare un approccio monocanale non è più sufficiente.
Fortunatamente, il passaggio all'approccio headless significa che è possibile promuovere i contenuti tramite i canali a disposizione al momento e quelli nuovi che saranno aggiunti in futuro. Poiché puoi modificare il frontend senza incidere sul backend, puoi aggiungere più esperienze online e offline, che si tratti di un'app mobile, di un marketplace online come Amazon o di una piattaforma di social media come Facebook o Instagram. Nel frattempo, il tuo motore di commercio è costantemente in esecuzione nel backend.
La creazione di queste esperienze di acquisto fluide può anche aumentare le conversioni e ridurre i costi di acquisizione dei clienti. In un contesto di crescente pubblicità a pagamento, l'headless commerce offre un nuovo modo di incrementare il traffico organico: tramite una strategia guidata dai contenuti o dall'esperienza. Testando diverse soluzioni frontend mentre si esegue lo stesso backend, e viceversa, è possibile capire quali canali attirano più traffico e migliorare i tassi di conversione più velocemente rispetto ai modelli di ecommerce tradizionali.
Progettare esperienze ricche di contenuti per soddisfare le esigenze dei clienti.
A chi è utile: merchandiser o addetti al marketing dell'ecommerce
Con un sistema monolitico tradizionale, potresti scoprire che le opzioni sono limitate quando si tratta di sviluppare nuove esperienze sul frontend.
Tuttavia, con una soluzione headless, si possono integrare nuove tecnologie e adattarsi alle nuove tendenze man mano che emergono. Di conseguenza, il team di marketing avrà piena libertà di innovare e creare più esperienze utente su diversi canali, senza danneggiare i processi di backend.
Inoltre, una piattaforma di headless ecommerce ospita i contenuti a livello centrale ed è in grado di distribuirli ovunque tramite API. Questo metodo consente tempi di caricamento molto più rapidi rispetto alle piattaforme di ecommerce tradizionali e si presta a un'esperienza cliente eccezionale.
Supporta le tecnologie emergenti man mano che espandi l'attività.
A chi è utile: dirigenti IT
Dato l'emergere di nuove tecnologie e tendenze, dovrai poter preparare il tuo marchio per il futuro. Fortunatamente, l'headless commerce consente di modificare rapidamente il frontend senza dover riprogettare il backend. In un ambiente headless, i marchi possono testare e implementare nuove tecnologie senza difficoltà, offrendo agli sviluppatori la libertà di innovare senza essere limitati dalle tradizionali restrizioni dei CMS.
Il frontend, o “head”, del tuo sito di ecommerce può essere personalizzato per una distribuzione ottimale dei contenuti connettendosi a un CMS, DXP o dispositivo IoT progettato per il commercio basato sui contenuti o sull'esperienza. Questa configurazione consente di sostituire il frontend secondo le esigenze, senza interrompere le operazioni di backend. In questo modo, potrai concentrarti meno sullo sviluppo e più sulla crescita dell'azienda.
Quali sono i casi d'uso comuni per l'headless commerce?
L'headless commerce è adatto a qualsiasi caso d'uso, indifferentemente WordPress, Contentful, Contentstack, Bloomreach, Adobe Experience Manager o altri CMS/DXP, PWA o CRM. Tutto ciò che ti serve è avere a disposizione una connessione API per separare il livello di presentazione della piattaforma e collegare la piattaforma nel punto in cui desideri che funzioni.
Diamo un'occhiata ad alcuni dei casi d'uso più comuni per l'implementazione di un framework headless.
Soluzioni personalizzate.
Se hai grandi idee che nessun sistema è in grado di realizzare immediatamente, l'headless potrebbe essere la soluzione migliore. Forse hai trovato il livello di personalizzazione che fa al caso tuo usando piattaforme open source in passato, senza tuttavia riuscire a gestire i lunghi cicli di sviluppo e manutenzione. O forse hai lavorato su SaaS ma hai scoperto che limitava l'innovazione.
Con l'architettura headless, puoi mantenere la personalizzazione senza preoccuparti dei costi e della manutenzione.
L'architettura headless offre un'esperienza Open SaaS che concilia il tutto. Le API offrono la flessibilità necessaria per superare i limiti di qualsiasi piattaforma o tecnologia e collegare i sistemi senza intoppi in maniera più modulare.
Sistema di gestione dei contenuti (CMS).
L'unione di un'architettura headless e di un CMS dà risultati notevoli. In questi casi, la piattaforma di ecommerce è indipendente dal livello di presentazione e i marchi sono liberi di usare le più diffuse soluzioni CMS come WordPress, DPX come Bloomreach o soluzioni frontend personalizzate per esperienze del cliente senza precedenti che fanno aumentare le conversioni.
Soprattutto se si adotta un approccio omnicanale, abbinare l'headless commerce a un sistema di gestione dei contenuti headless è la strada da percorrere. Utilizzando un unico CMS, puoi creare contenuti specifici per canale e diverse interfacce utente con le API che alimentano il tuo frontend e il tuo backend.
Piattaforma di esperienza digitale (DXP).
Una DXP è un tipo di software che consente alle aziende di digitalizzarsi rapidamente e offrire un'esperienza del cliente migliore. La combinazione di una DXP con una soluzione headless CMS può portare a una solida base.
Il valore di questa partnership deriva dal contenuto flessibile basato su API e dalla sua capacità di integrarsi con altri servizi. Questa combinazione permette agli sviluppatori e agli esperti di marketing di lavorare separatamente e lascia spazio ad eventuali aggiunte e modifiche senza incidere sul flusso del progetto.
Progressive web app (PWA).
Le progressive web app (PWA) sono applicazioni web che utilizzano le funzionalità web più recenti per offrire agli utenti un'esperienza nativa simile a un'app. Sono normali pagine web o siti, ma appaiono all'utente come applicazioni tradizionali o app mobili native. Combinando le funzionalità dei siti web e dei software per dispositivi mobili, le PWA creano un'esperienza utente coinvolgente che può portare a tassi di conversione più elevati e prolungare il tempo trascorso sul sito.
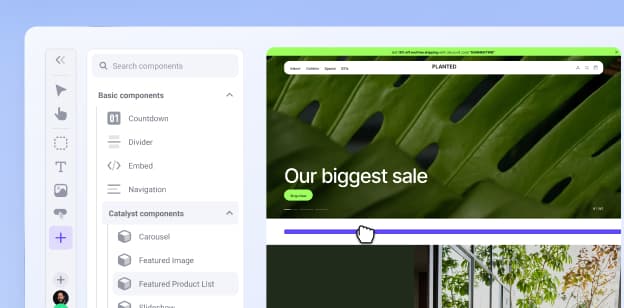
BigCommerce si impegna a fornire agli esercenti la possibilità di sfruttare le PWA. Offriamo integrazioni con DEITY Falcon e JMango360, oltre a un modello CMS Gatsby-Netlify per avviare rapidamente lo sviluppo di uno storefront PWA serverless.
Inoltre, BigCommerce ha recentemente lanciato Catalyst, la nostra tecnologia storefront di nuova generazione per sviluppatori e partner di agenzie. Con un'implementazione di riferimento dello storefront completamente integrata basata su Next.js e React, Catalyst offre un'esperienza end-to-end completa per il cliente ospite, pre-collegata alla nostra piattaforma, basata sul framework frontend Next.js. Catalyst sarà lo starter predefinito per le nuove build componibili, utilizzando le funzionalità più recenti di Next.js e delle nostre API GraphQL.
Come iniziare con l'headless commerce
Se sei in sintonia con questi casi d'uso e vantaggi, potresti chiederti come iniziare a implementare un framework headless. Ecco un approccio dettagliato per aiutarti a iniziare.
Stabilisci se l'headless commerce è adatto alla tua attività.
Sebbene i vantaggi di una soluzione headless siano numerosi, questo tipo di framework non è adatto a tutti. Molte aziende utilizzano ancora un modello monolitico tradizionale e diverse agenzie consigliano ancora una strategia monolitica per le aziende e i marchi ben consolidati.
Ma se sei in cerca di maggiore flessibilità, scalabilità e agilità nella tua piattaforma di ecommerce, potrebbe valere la pena valutare una soluzione headless. Ecco alcuni criteri per aiutarti a decidere se effettuare il passaggio:
Il tuo marchio è improntato sui contenuti
Il tuo marchio è incentrato sull'esperienza e ha bisogno della possibilità di implementare funzionalità di personalizzazione, intelligenza artificiale o realtà aumentata
Vuoi creare esperienze digitali fluide su più punti di contatto e dispositivi per i clienti
Hai esigenze di vendita internazionale o per più siti che servono più esperienze frontend supportate da un unico backend
Usi già un CMS e vuoi aggiungere commerce
Vendi già online, hai un sito distinto per i contenuti e vuoi unire questi due aspetti
Comprendere l'architettura necessaria per adottare un approccio headless.
Per ottenere il massimo dall'architettura headless, è fondamentale comprendere innanzitutto in che modo la tua architettura si differenzia da quella di un sito di vendita tradizionale.
Sul backend, una soluzione di headless commerce è dotata di tutte le funzionalità essenziali per gestire il negozio, come la gestione dell'inventario, i prezzi, il catalogo e il pagamento. Ma a differenza dei tradizionali sistemi legacy, l'headless commerce separa questi elementi di backend dal frontend del tuo sito web, garantendo ai sviluppatori e utenti aziendali la libertà di innovare costantemente e creare esperienze uniche per diversi punti di contatto con i clienti.
Questa flessibilità consente ai tuoi team di creare esperienze uniche, guidate dai contenuti, che convertono in modo più efficace, portando a una maggiore crescita dei ricavi. Comprendere questa architettura è fondamentale per sfruttare l'headless commerce e superare gli obiettivi aziendali anno dopo anno.
Individuare le opzioni dello storefront frontend e del fornitore di ecommerce backend.
Per raggiungere l'architettura headless ottimale, dovrai avere il frontend giusto per il tuo pubblico di destinazione e un backend solido per alimentare il tuo motore di commercio.
Per il frontend, valuta opzioni come soluzioni personalizzate che utilizzano framework come React o Vue.js, oppure piattaforme CMS/DXP popolari come WordPress o Drupal. La scelta del frontend ideale dipenderà in gran parte dalle dimensioni dell'azienda, dal pubblico di destinazione e dalle competenze del team di sviluppatori.
Nel backend, dovrai avere un solido fornitore di ecommerce che offra funzionalità commerciali di base come la gestione dell'inventario, il checkout e la sicurezza. Fortunatamente, BigCommerce offre tutte queste funzionalità, e altre ancora, pronte all'uso. Ti consentiamo di creare esperienze di acquisto uniche e impareggiabili per i clienti, grazie alla nostra piattaforma di backend commerce con il più alto numero di integrazioni headless, così non dovrai mai più migrare.
Esempi di headless commerce in azione
Spesso è molto difficile capire se un brand sta utilizzando l'headless commerce come strategia semplicemente guardandolo. Questo diventa ancora più vero quando l'headless ecommerce avrà una maggiore diffusione ed eliminerà il reindirizzamento URL a una pagina di pagamento.
Per ora, diamo un'occhiata a qualche esempio di headless commerce.
Black Diamond.

Quando il marchio di articoli da montagna Black Diamond si è rivolto a BigCommerce, l'azienda cercava di creare un percorso di acquisto chiaro dalla homepage al checkout, integrando i contenuti del marchio in tutta l'esperienza del cliente.
Grazie alla flessibilità di un framework headless, Black Diamond è riuscita a raggiungere l'obiettivo di un'amministrazione indipendente, ma coesa, del suo sito UE, sfruttando al contempo dati di prodotto comuni, una singola istanza CMS e altri servizi chiave. Black Diamond ha potuto combinare il sito statunitense e quello europeo in un unico ecommerce, per servire i suoi clienti nei diversi mercati.
Insieme a un nuovo CMS flessibile, BigCommerce ha offerto a Black Diamond la libertà di realizzare la sua visione senza dover dipendere dagli sviluppatori. Con la libertà di gestire direttamente il suo sito, Black Diamond ha potuto sfruttare il suo team tecnico per integrare una configurazione PIM e un sistema ERP.
Burrow.

In qualità di marchio specializzato in mobili modulari e personalizzabili, Burrow necessitava di un'architettura headless che rispecchiasse la stessa flessibilità. Dopo aver raggiunto 3 milioni di dollari di vendite nel 2017, il team voleva una soluzione di ecommerce modulare e flessibile che potesse tenere il passo con la crescita dell'attività.
Rivolgendosi a BigCommerce, Burrow ha trovato il sistema di backend scalabile di cui aveva bisogno per personalizzare rapidamente e facilmente il proprio sito. L'affidabilità senza dover svolgere attività di manutenzione ha consentito al team di concentrarsi maggiormente sugli aggiornamenti del sito mirati al marketing. Inoltre, l'azienda ha potuto utilizzare un CMS personalizzato sul frontend, che le ha consentito di creare il tipo di esperienze utente desiderate per i clienti.
Dal lancio della sua soluzione headless, Burrow ha registrato un aumento del 30% del tasso di conversione in soli due mesi e un miglioramento della velocità e delle prestazioni del sito pari al 50%.
White Stuff.

Offrire ai clienti un'esperienza migliore tramite il perfezionamento delle prestazioni è stato il fattore di motivazione iniziale che ha spinto White Stuff, un marchio britannico di abbigliamento e lifestyle, a spostare la piattaforma su BigCommerce. L'azienda sapeva che la velocità e la funzionalità erano limitate dalla tecnologia che stava utilizzando, quindi la soluzione era separare il frontend e il backend passando al modello headless.
“Ero davvero irremovibile sul ruolo della velocità del sito a causa della necessità, nel commercio al dettaglio di abbigliamento, di dare vita a contenuti video e immagini ricche per portare i clienti a voler provare il nostro marchio,” ha affermato Steve Borg, Technology and Transformation Director di White Stuff. “Questo ha davvero dettato alcune decisioni per quanto riguarda l'implementazione headless. Abbiamo ritenuto che fosse il modo migliore per mantenere un frontend leggero e darci la massima possibilità di essere costantemente in grado di fornire un'esperienza veloce ai clienti.”
Combat Corner.

Prima di implementare un'architettura di headless commerce, Combat Corner ha affrontato notevoli sfide con la sua precedente piattaforma di ecommerce, tra cui tempi di caricamento delle pagine lenti che ostacolavano l'esperienza utente e difficoltà di gestione e di aggiornamento del sito in modo efficace.
Dopo la migrazione a BigCommerce, Combat Corner ha implementato una soluzione headless con un frontend React sulla piattaforma Atlas di WordPress Engine. Questa integrazione non ha solo migliorato le prestazioni del sito e la navigazione degli utenti, ma ha anche fornito la flessibilità necessaria per gestire e aggiornare il negozio online in modo efficiente, garantendo un'esperienza cliente fluida su tutti i dispositivi.
Per vedere altri esempi di headless commerce in azione, visita la nostra pagina dei Casi studio su BigCommerce.
L'ultima parola
I numeri non mentono: i clienti vogliono esperienze online migliori.
PwC ha scoperto che il 73% degli acquirenti afferma che l'esperienza del cliente è il fattore più importante che valutano quando decidono se acquistare da un'azienda.
Fortunatamente, le soluzioni di headless commerce stanno aprendo la strada alle aziende per creare negozi online guidati da contenuti ed esperienze, ottenendo al contempo maggiore flessibilità, un time-to-market più rapido e una maggiore scalabilità.